今日は、ウェブサイトの画像を自動で圧縮することにより、通信量の削減を行えるようにする Google Chrome 拡張機能& Firefox アドオン「Bandwidth Hero」を紹介しようと思います。
Bandwidth Hero(Chrome 拡張)
Bandwidth Hero(Fireox アドオン)
「Bandwidth Hero」は、ネットワーク転送量の削減を行えるようにするブラウザ拡張機能です。
ウェブサイトの画像をプロキシサーバーで圧縮してから受信できるようにすることで、Google Chrome や Firefox※1 のネットワーク通信量を抑えられるようにしてくれます。
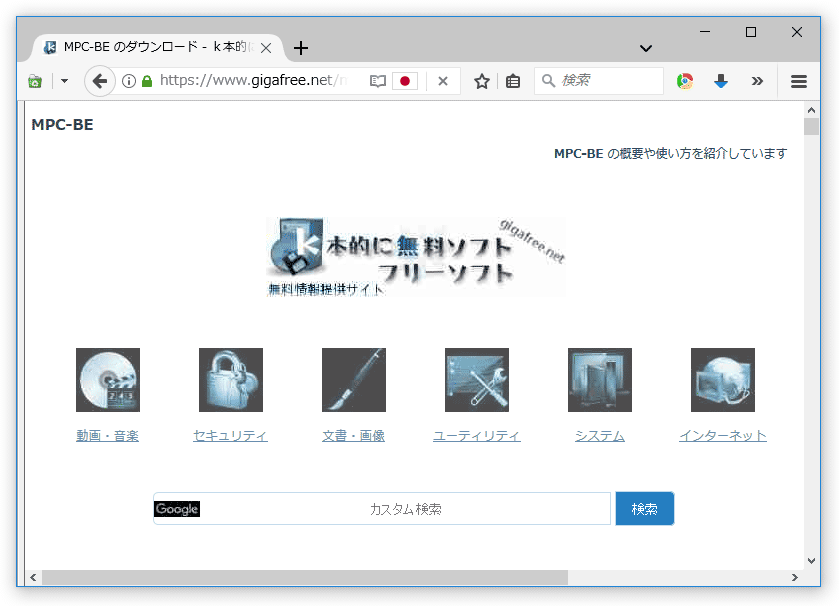
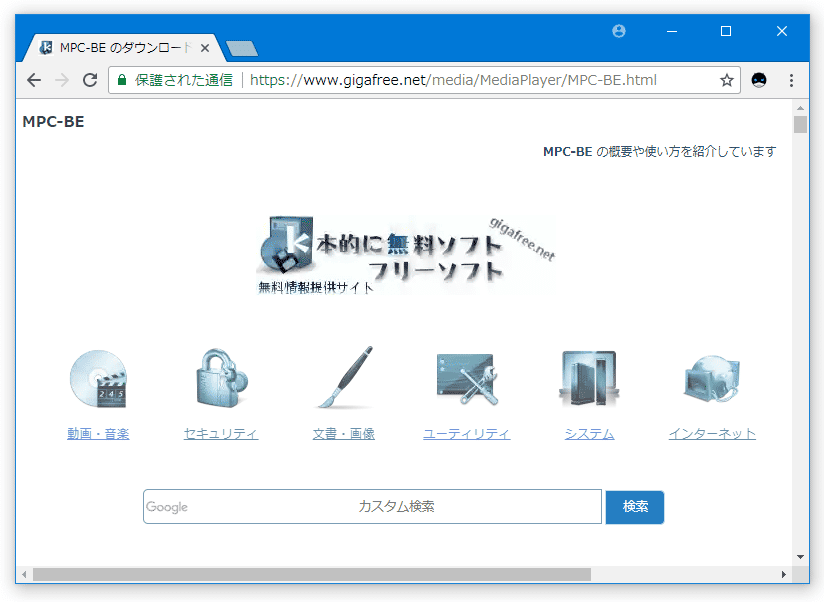
※1 Firefox ではアルファチャンネル(透過色)の部分が黒くなってしまうので、正直なところ結構見づらくなるかもしれない。
(上が Firefox で、下が Google Chrome)
画像の圧縮率は 4 段階で調整できるようになっていて、必要であれば画像を白黒化して転送量を大幅に圧縮することも可能となっています。
普段、4G や LTE でインターネット通信を行うことがよくある人におすすめです。
ちなみに、画像の圧縮を行わないサイトを設定することもできたりします。
ダウンロード(Chrome 拡張)
ダウンロード(Fireox アドオン)
Bandwidth Hero の使い方
- 「Bandwidth Hero」をインストールします。
- 基本的には、これで準備完了です。
以後、ウェブサイトの画像がプロキシサーバーで圧縮してからブラウザに渡されるようになり、転送量の削減が行われるようになります※2。
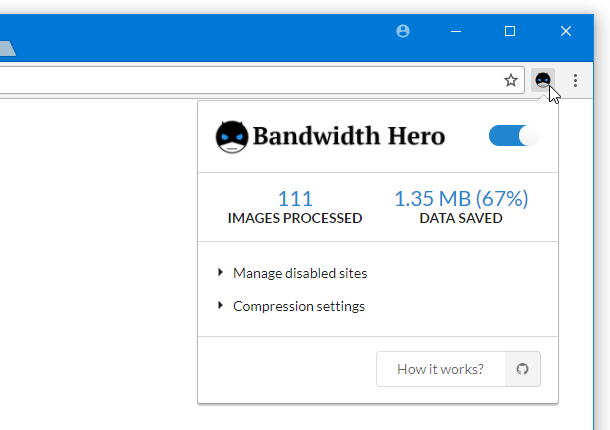
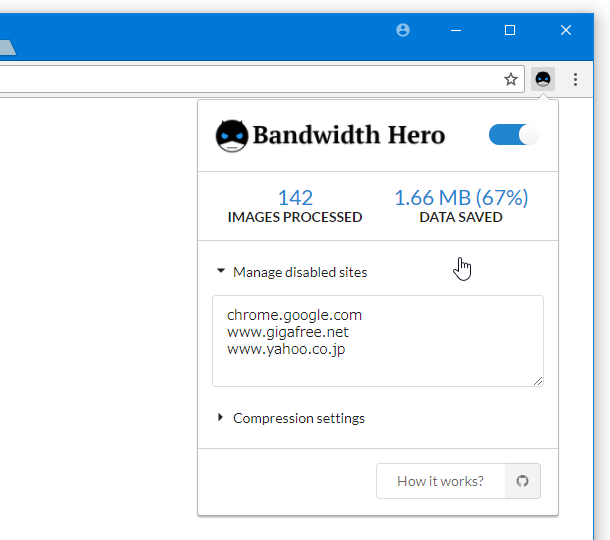
※2 ツールバーボタンをクリックすることで、圧縮した画像の数(IMAGES PROCESSED)&削減できた転送量(DATA SAVED)を確認することができる。
機能を無効化したい時は、ツールバーボタンをクリック → ポップアップメニューの右上にあるスイッチを OFF にします。 - 尚、標準では、おそらく画像を白黒に変換するようになっています。白黒ではやりすぎ… というかそこまでして転送量を抑えなくても良いという場合は、圧縮率等をカスタマイズするとよいでしょう。
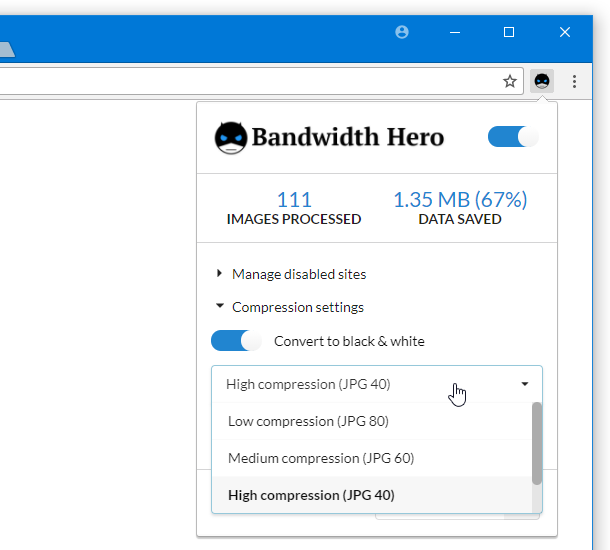
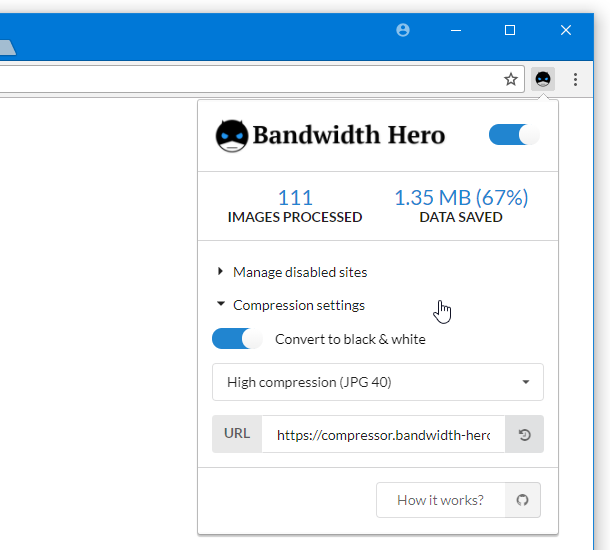
圧縮率の変更等を行う時は、ツールバーボタンをクリックして「Compression settings」を選択します。 - 圧縮に関するメニューが展開されます。
まず、画像を白黒に変換したくない時は、「Convert to black & white」のスイッチを OFF にしておきます。
圧縮率は、その下にあるプルダウンメニューをクリックすることで指定することができます。
圧縮率は、- Low compression (JPG 80)
- Medium compression (JPG 60)
- High compression (JPG 40)
- Extreme compression (JPG 20)
の中から選べるようになっていて、下にいくほど画像を大きく圧縮できるようになっています。
圧縮率が高くなるほど転送量を大きく抑えることができますが、その分画像が色あせた感じになります。 - その他、特定のサイト上では画像の圧縮を行わないように設定することもできます。
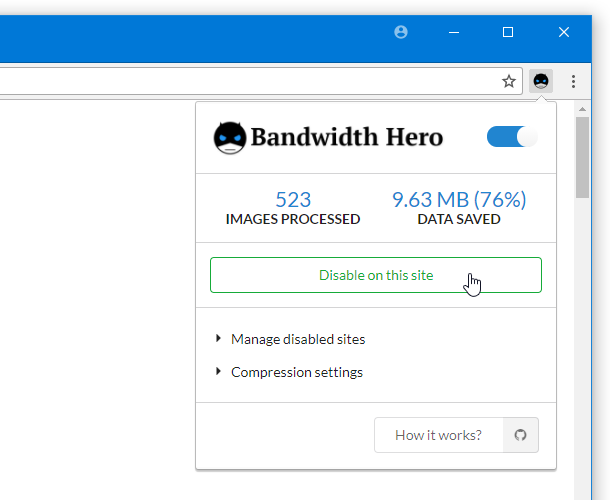
画像の圧縮を行いたくないサイトがある時は、該当のサイトを開き、ツールバーボタンをクリック → 「Disable on this site」ボタンをクリックします。
設定した非圧縮サイトの管理を行う時は、ツールバーボタンをクリック →「Manage disabled sites」メニューを開き、該当サイトのドメインの行を消去すれば OK です。











コメント